如何编写一个简单的在线抽奖网页建站文章
导读:建站文章建站文章在这篇文章中,我将向您展示如何编写一个简单的在线抽奖网页。这个网页将让用户输入他们的名字和电子邮件地址,然后随机选定一个幸运获奖者。

在这篇文章中,我将向您展示如何编写一个简单的在线抽奖网页。这个网页将让用户输入他们的名字和电子邮件地址,然后随机选定一个幸运获奖者。

准备工作
在开始之前,您需要一个文本编辑器和基本的HTML、CSS和JavaScript知识。您还需要一个Web服务器来托管您的代码并提供访问权限。
HTML结构
我们的抽奖页面需要以下元素:
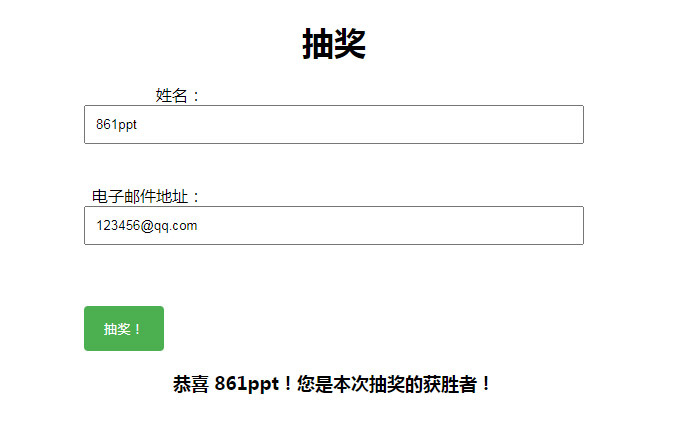
下面是一个基本的HTML骨架,它包含了这些元素:
<!DOCTYPE html> <html> <head> <title>抽奖</title> <meta charset="UTF-8"> <style> /* CSS样式表 */ </style> </head> <body> <h1>抽奖</h1> <form> <label for="name">姓名:</label> <input type="text" id="name" name="name"><br><br> <label for="email">电子邮件地址:</label> <input type="email" id="email" name="email"><br><br> <button type="button" id="drawButton">抽奖!</button> </form> <div id="message"></div> <script src="script.js"></script> </body> </html>CSS样式
我们需要一些CSS样式来让页面看起来更美观和易于使用。下面是一个简单的CSS样式表,您可以根据需要进行修改:
form { max-width: 500px; margin: 0 auto; } label { display: inline-block; width: 120px; text-align: right; padding-right: 10px; } input[type=text], input[type=email] { width: 100%; padding: 10px; margin-bottom: 20px; box-sizing: border-box; } button { background-color: #4CAF50; color: white; padding: 14px 20px; margin-top: 20px; border: none; border-radius: 4px; cursor: pointer; } button:hover { background-color: #45a049; } #message { margin-top: 20px; font-size: 18px; font-weight: bold; }JavaScript功能
最后,我们需要编写JavaScript代码来实现抽奖功能。我个业网站建设公司们将在按钮被点击时选择一个随机获奖者,并将结果显示给用户。
const drawButton = document.getElementById('drawButton'); const message = document.getElementById('message'); drawButton.addEven网站推广优化seotListener('click', () => { const nameInput = document.getElementById('name'); const emailInput = document.getElementById('email'); const name = nameInput.value.trim(); const email = emailInput.value.trim(); if (!name || !email) { message.textContent = '请输入您的姓名和电子邮件地址'; return; } const participants = [ { name: name, email: email } ]; const winner = participants[Math.floor(Math.random() * participants.length)]; message.textContent = `恭喜 ${winner.name}!您是本次抽奖的获胜者!`; });声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章如何编写一个简单的在线抽奖网页建站文章主要讲述在线,网页,网页网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: /article/web_10760.html
- 上一篇:HTML换行符号及其使用方法建站文章
- 下一篇:使用jQuery实现页面跳转后端开发











